Hello 👋🏼 frontendies! It's our second issue this year, I mean EVER, and I'm thrilled to have every single one of you on board - there are eleven (yes, 11) of us already - I call it a very exclusive and prestigious club! We're still accepting, so don't be afraid to send a link to your friends 😉. Now, let's get back to business!
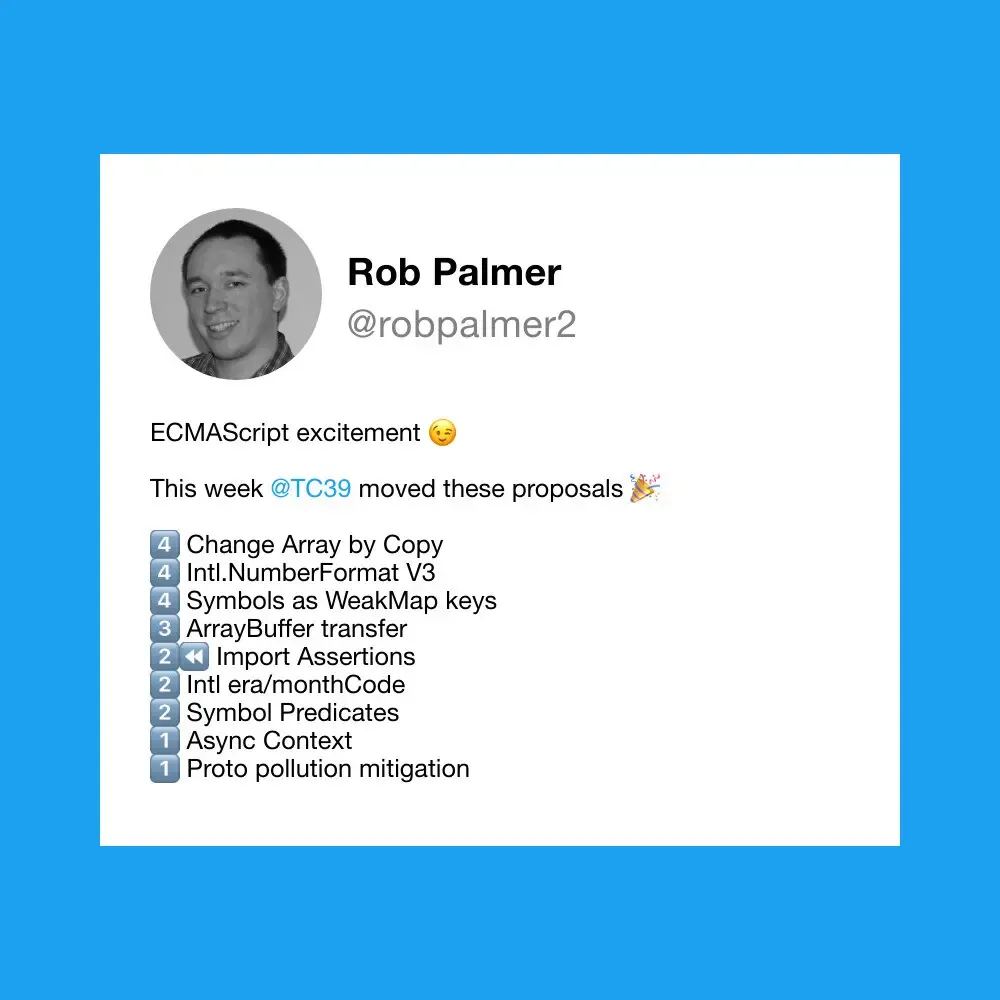
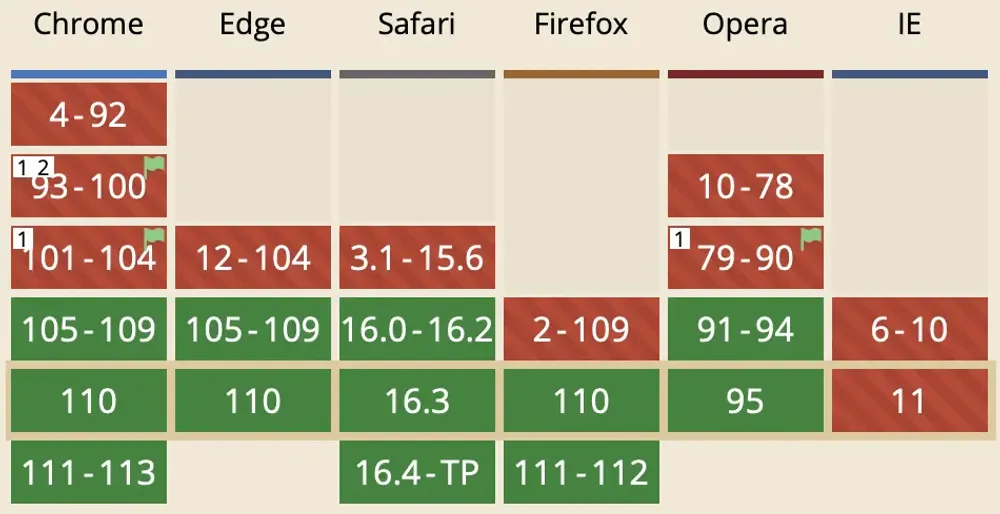
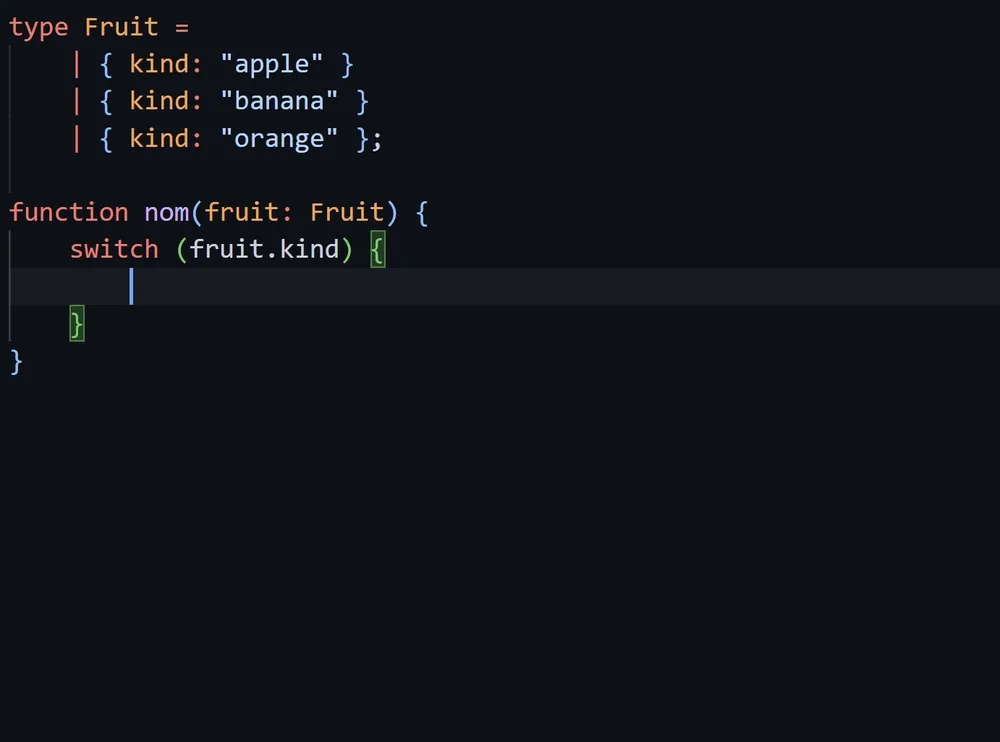
February is all about love... and Safari's team decided to use their passion to roll out a year's worth of features this month! Maybe Safari will shake off the "new IE" name at some point 🤷🏼♂️ Either way, great features and improvements are much appreciated! Other than that, some tailwind tools and courses, new stuff from TC39, TypeScript beta, Eleventy v2, and much more - happy reading!