Hello 👋🏼 frontendies! Welcome to the tenth issue of our newsletter!
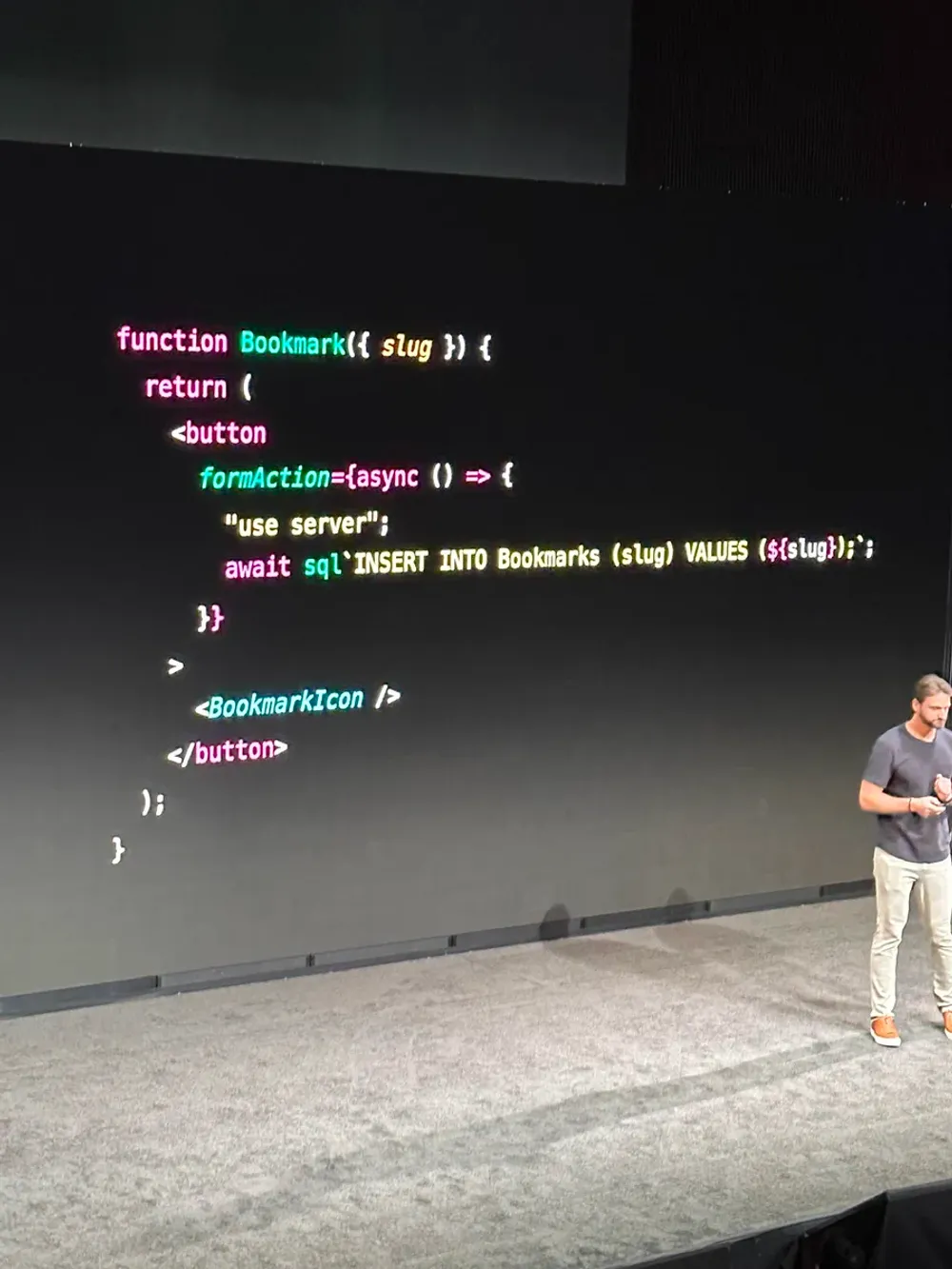
Ah, October - the month when pumpkins take over the world! And, of course, we all get our yearly dose of PSL. In the frontend world, things have been relatively drama-free (except for some raised eyebrows about server actions and SQL templates sneaking into NextJS). But fear not, we've still got some cool tools, platform updates, and a couple of videos worth checking out in this edition of Frontendies. Happy reading!